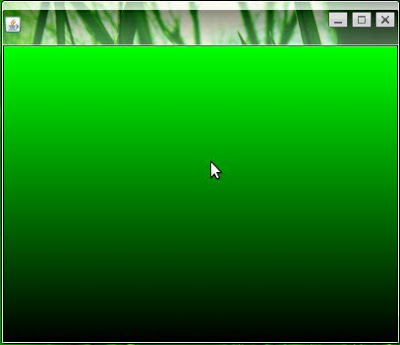
Nah, kemarin kita sudah belajar bagaimana kita memasukkan gambar pada panel. Sekarang bagaimana caranya kita membuat Panel dengan effect Gradient seperti berikut :

Yaitu langkah-langkahnya sebagai berikut :
- Buat PanelGradient.java di package widget

- Masukkan source code berikut ke PanelGradient.java.
Untuk algoritmanya, panggil methode setOpaque pada konstruktor, kemudian beri nilai false. Panggil methode paintComponent, kemudian inisialisasi dengan memanggil class GradientPaint dengan parameter konstruktornya yang dapat diset letak pewarnaan dan ketentuan warnanya. Ambil value Paint dari class Graphics2D dengan menggunakan methode getPaint, dan masukkan kembali ke Graphics2D setelah ditentukan nilai parameter dari methode fillRect.package pelatihanitcke3.widget; import java.awt.Color; import java.awt.GradientPaint; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.Paint; import javax.swing.JPanel; public class PanelGradient extends JPanel { public PanelGradient() { setOpaque(false); } @Override protected void paintComponent(Graphics g) { super.paintComponent(g); Graphics2D gd = (Graphics2D) g; GradientPaint gp = new GradientPaint(0, 0, Color.green, 0, getHeight(), Color.black); Paint p = gd.getPaint(); gd.setPaint(gp); gd.fillRect(0, 0, getWidth(), getHeight()); gd.setPaint(p); } } - Setelah itu, compile dulu PanelGradient.java, kemudian klik tombol Clean and Build lagi

- Penerapan selanjutnya adalah sama.











0 comments:
Posting Komentar
Silahkan jika ada yang perlu ditanyakan :)...